Website Wireframes: What They Are And Why They’re Important
categories:
Brand Identity
content strategy
website strategy
podcast
personal
November 14, 2022

If you’re building a house you need a blueprint.
It’s what drives the whole project. Could you imagine building a house starting with a collection of windows, doors, and cabinets?
You could probably make them fit, but it would be a mess. Way more complicated than necessary.
Every structural and finishing detail is decided upon based on the plan’s measurements.
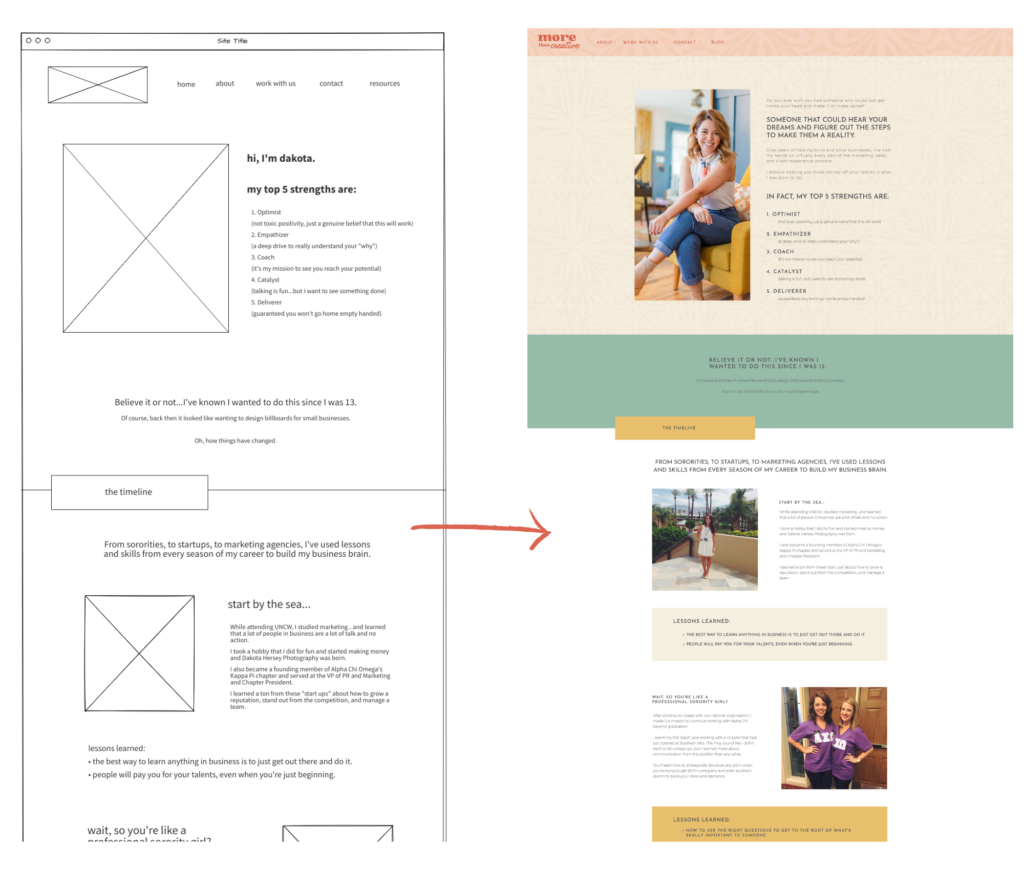
A website wireframe serves the exact same purpose. It’s essentially the blueprint of a website page.
You can make them simple and high level, with just the layout of the page, OR you can start to denote details like copy and functionality.

I believe website wireframes are essential to the website design process because they are a checkpoint to make sure everyone is on the same page about the foundation of the site before moving on to the tedious task of designing.
I also believe website wireframes are most successful when they are built alongside copy because copy ALSO dictates design.
This may seem a little overwhelming because what comes first – the words or where they go? I really think that question is impossible to answer which is why I think it’s best if they’re built in tandem.
If you’re choosing to build your website yourself, this is super helpful to give you an idea of where to start and direction as you navigate through the design process. It allows more brain space to be creative with the design because you’re not also having to decide the layout.
If you’re working with a website designer (really common when having a rebrand), wireframes allow you to give your designer clear direction for how you want the pages to flow. It also helps with mapping out functionality, if you are envisioning an interactive element, like a quiz or slides.
Most people don’t think about the copywriting process when they hire a web designer, and then panic when they ask you to send over your copy.
Website designers are NOT writers!!!
They will lean fully on you for the words used across the site, and if copy dictates design, you’ll want to make sure you have a solid strategy to get the most out of your design investment.
Being able to deliver copy to them WITH the desired blueprint of how you want things laid out will only allow them to really execute your vision and create something that is truly unique to your business.
My favorite tools for building a wireframe are Miro and Mockflow (both free!) – but you could also do this in Canva if you feel more comfortable there.
If you’re thinking, “That’s really cool Dakota but there’s no way I can do this on my own” – I got you!!!
Introducing The Website Strategy and Copy Program, where we’ll create a website strategy by defining your website’s goals, messaging, and navigation plan, plus collaboration on website page wireframes and copy so you’re prepared to develop a website that connects and converts.
I will be accepting a very limited number of clients for the Website Strategy and Copy Program, so if you’re thinking this is a project you want to tackle, click here to get on the waitlist.
If you have other questions about wireframes or the Website Strategy and Copy Program, please reach out or comment below – chances are someone else has the same question!

Related
//
back to top